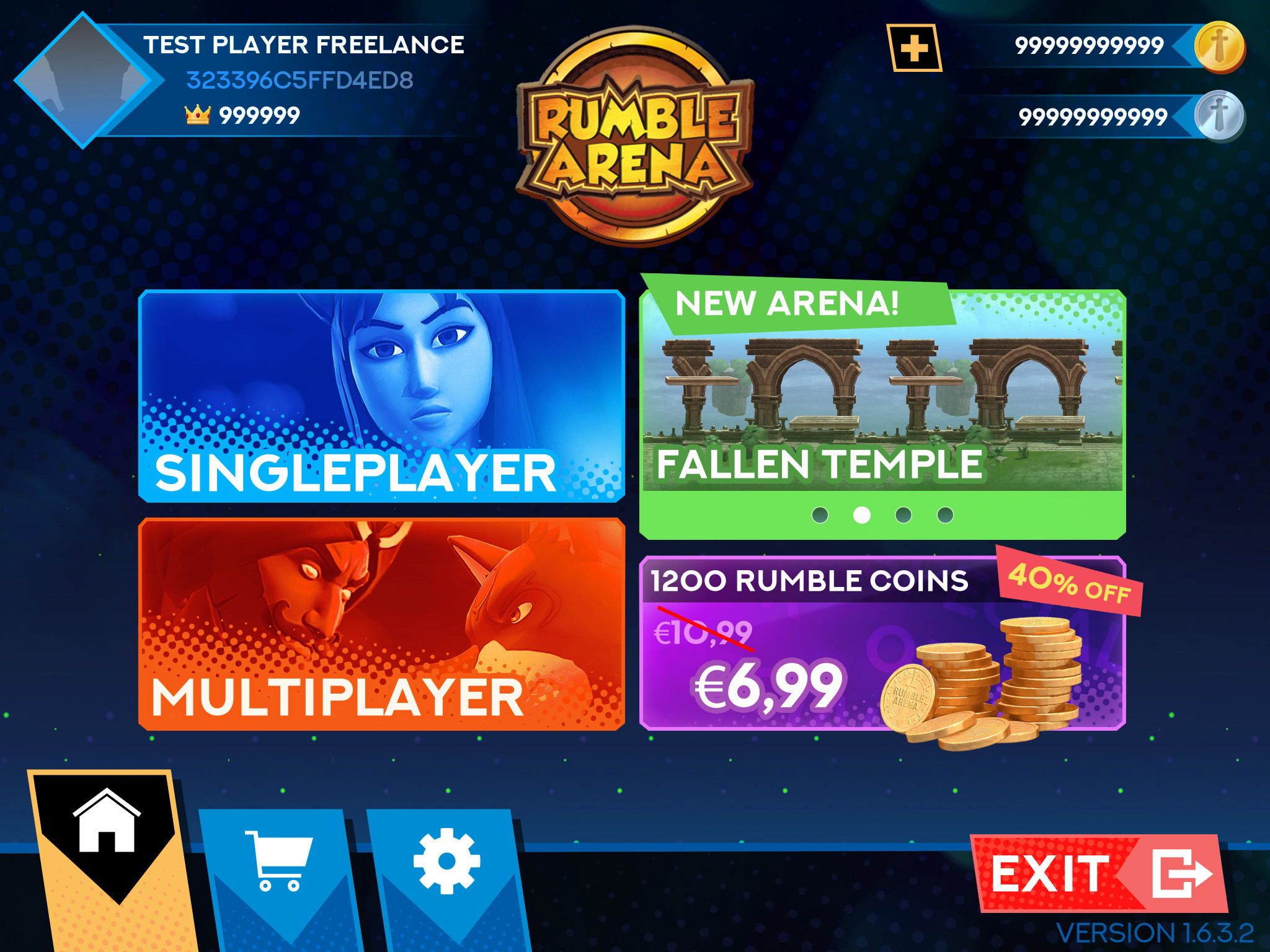
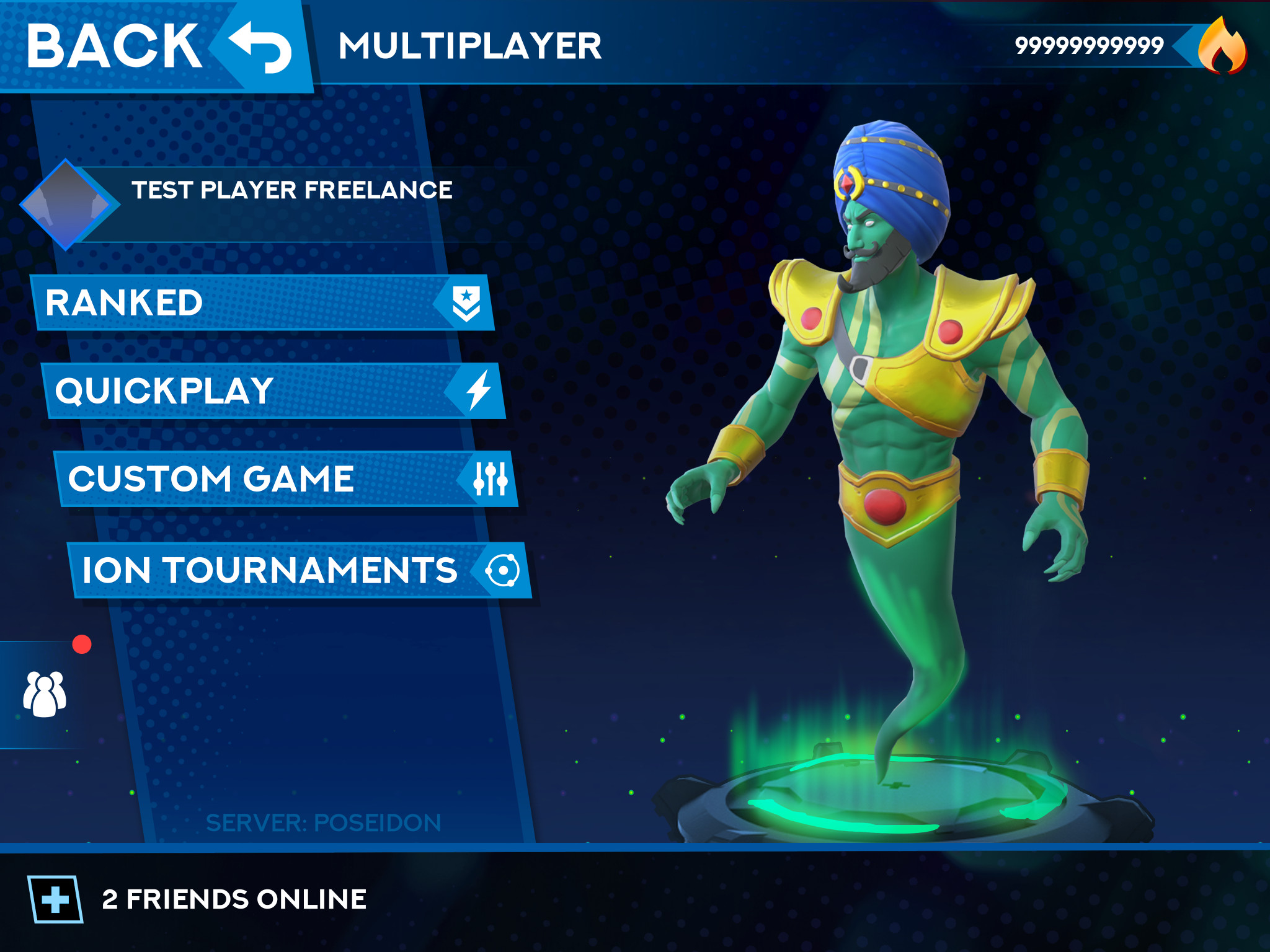
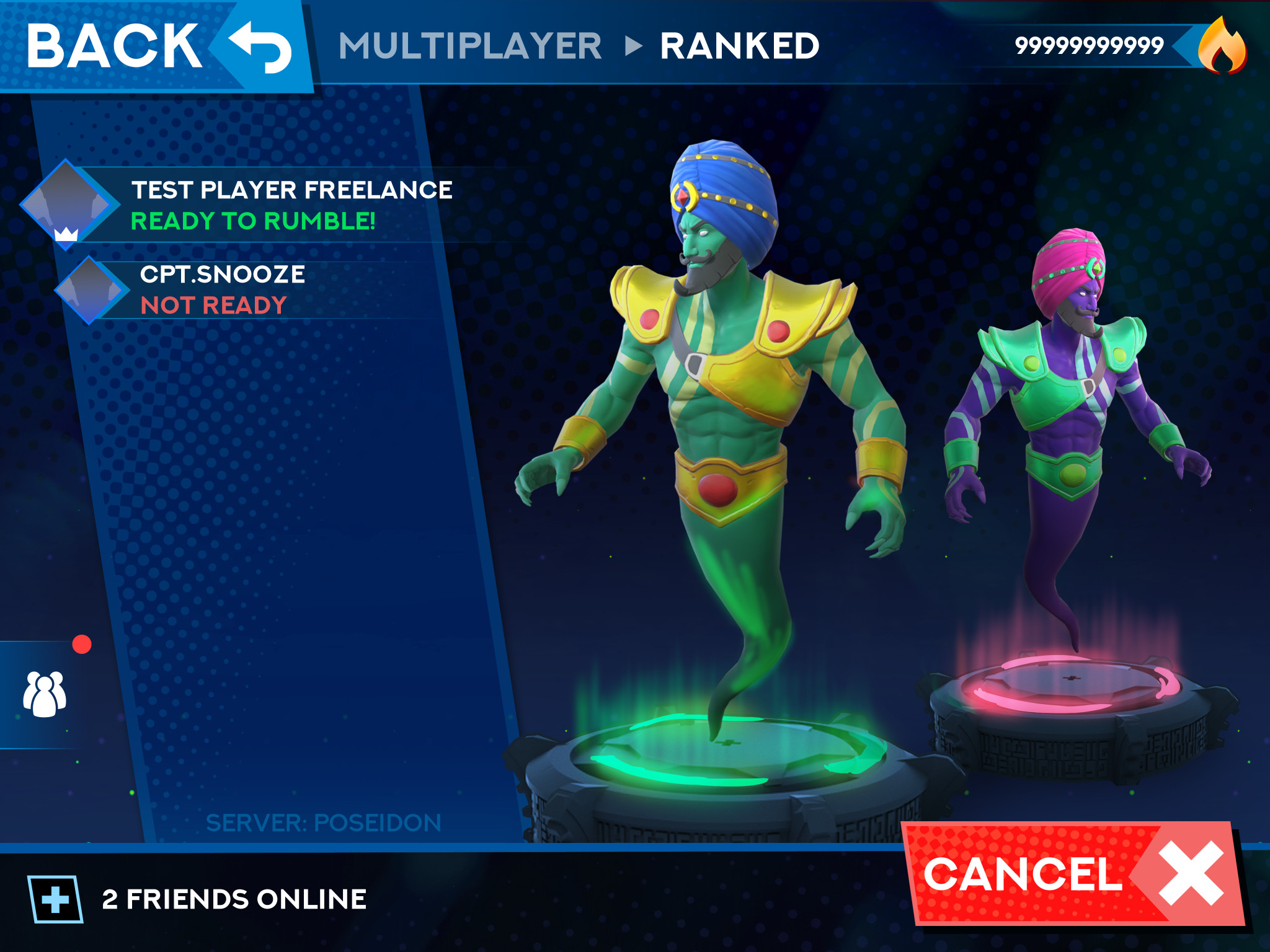
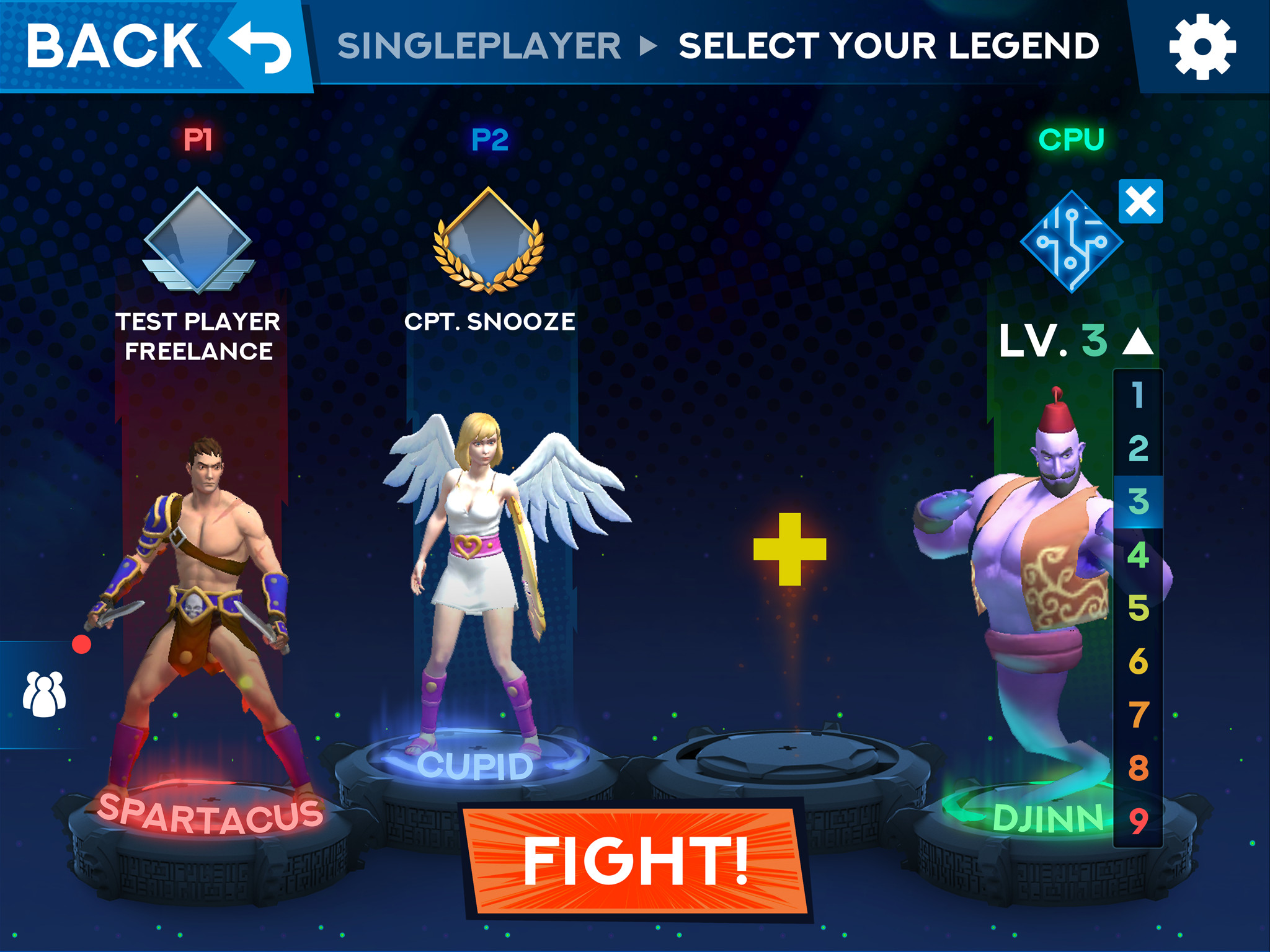
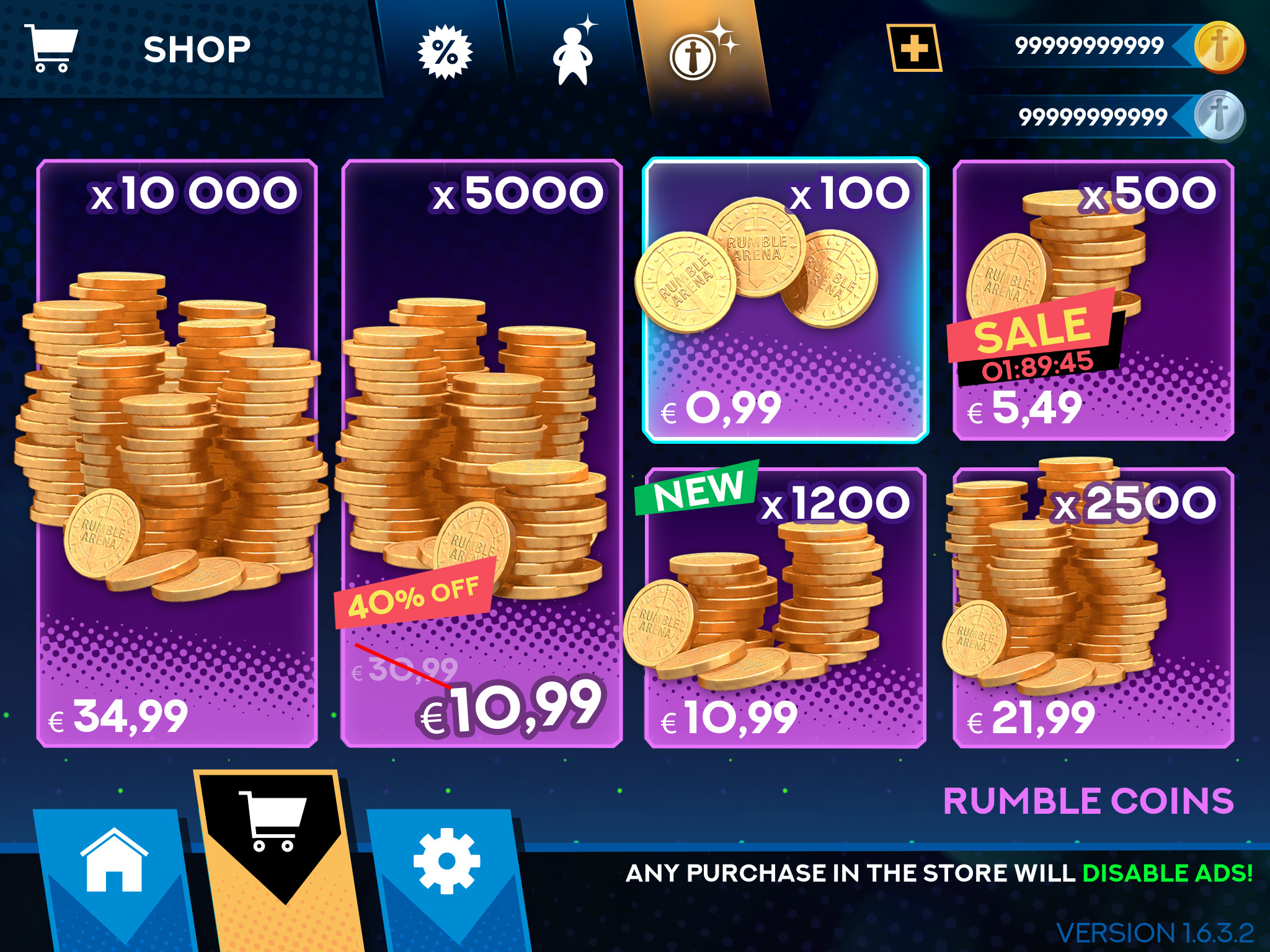
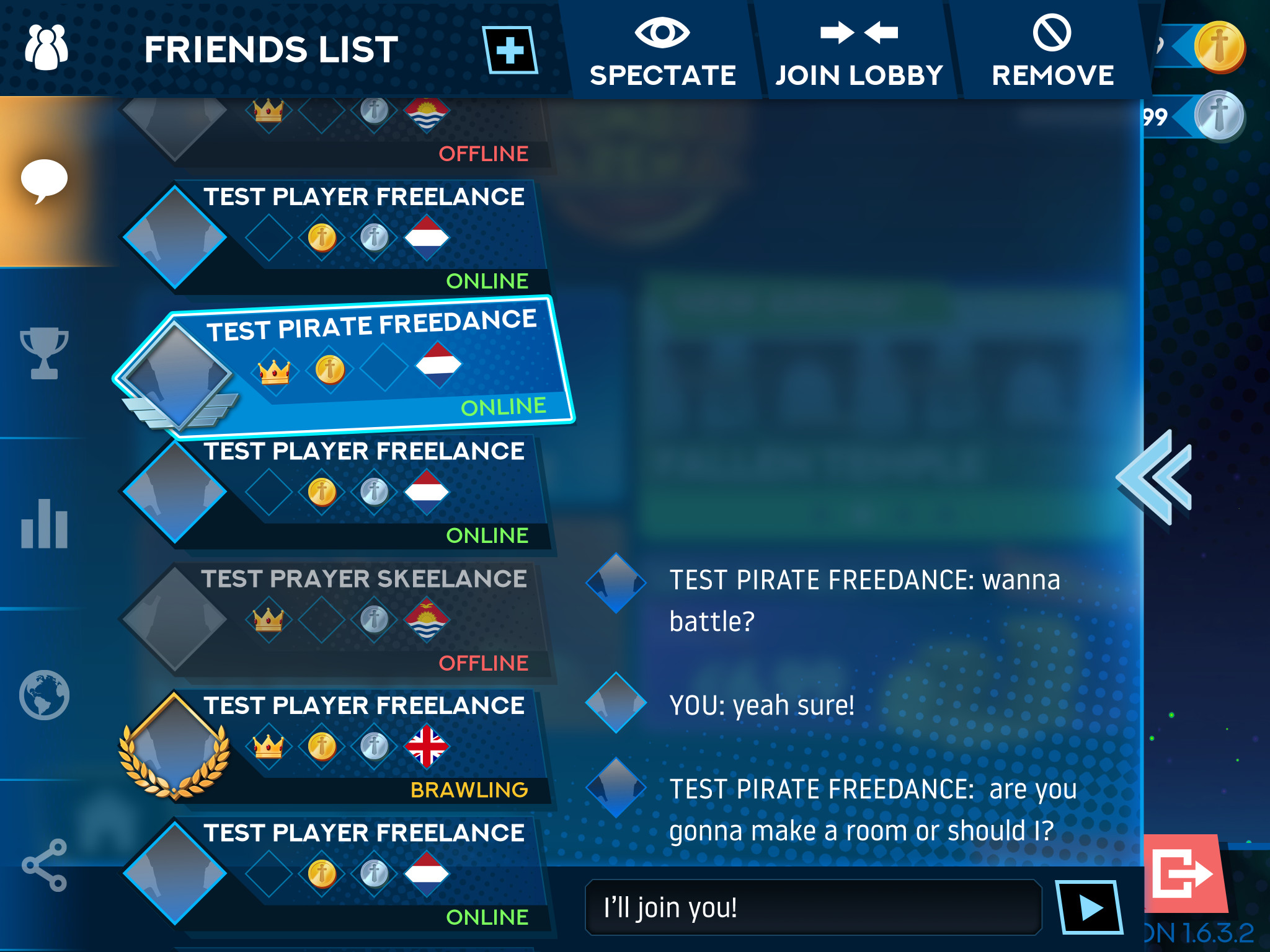
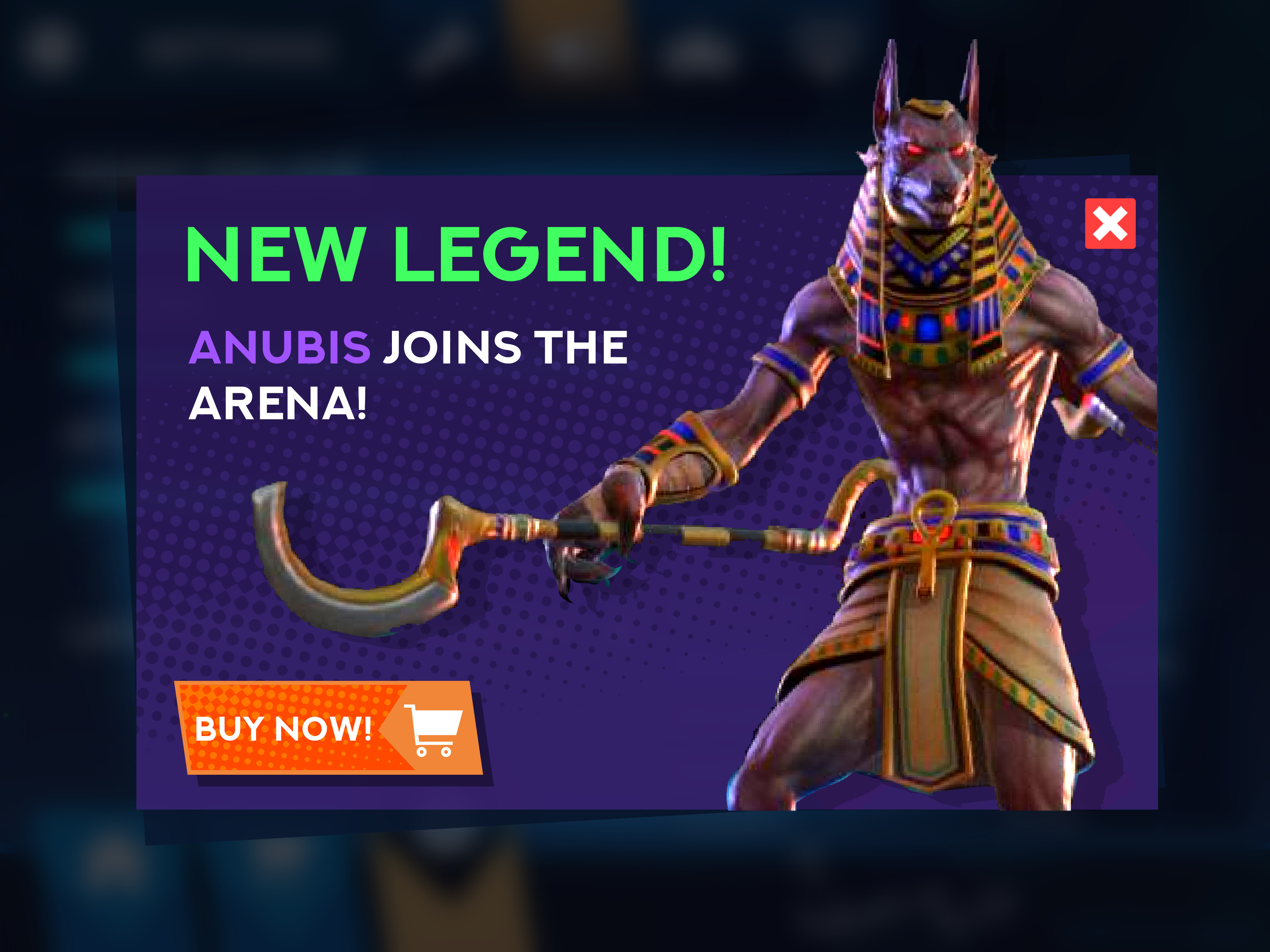
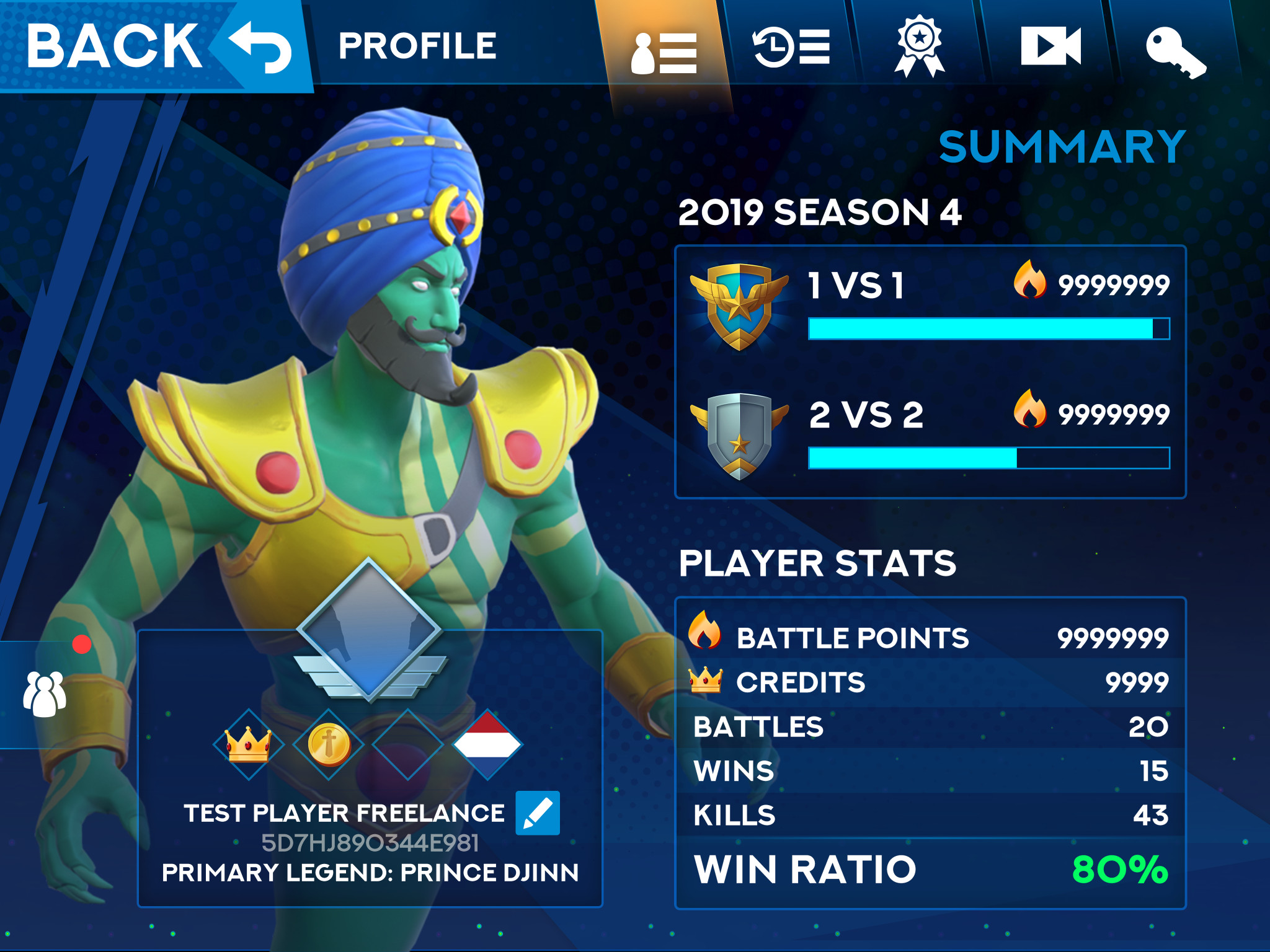
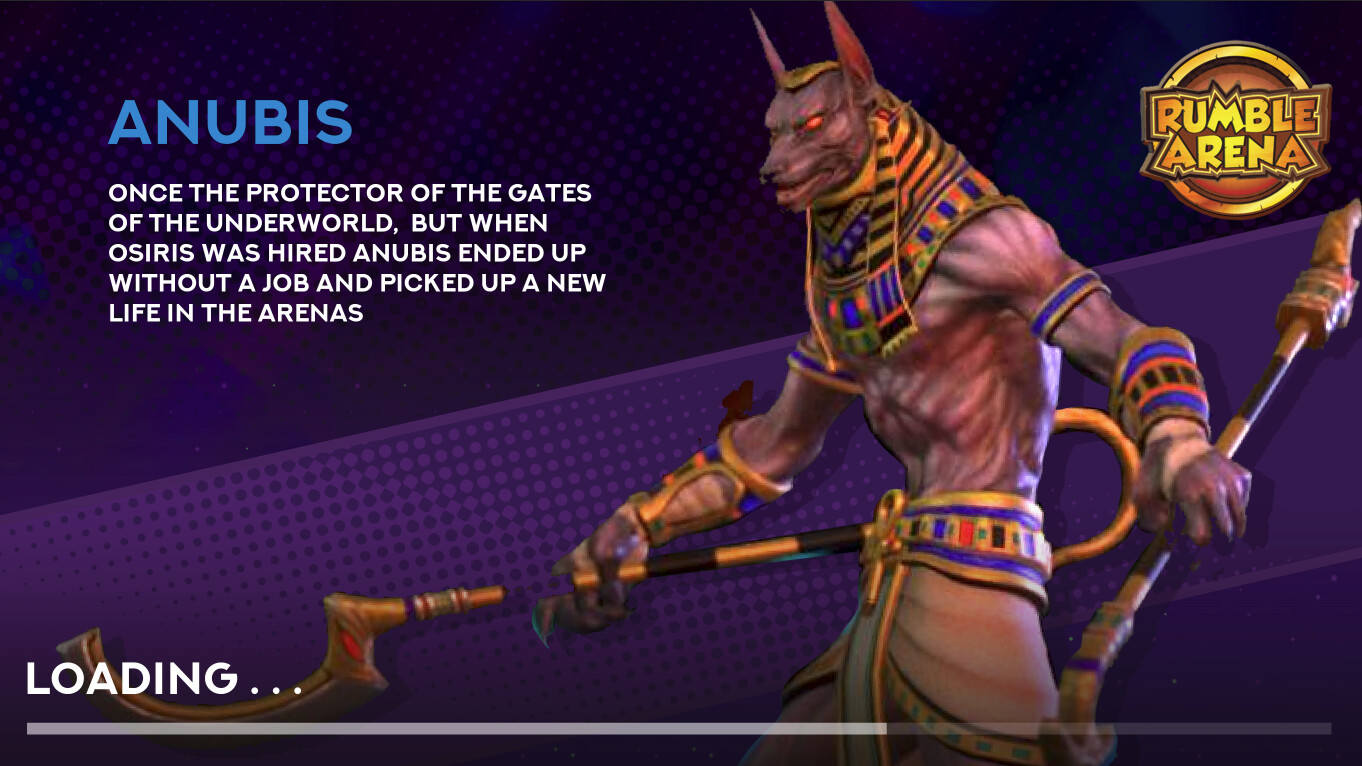
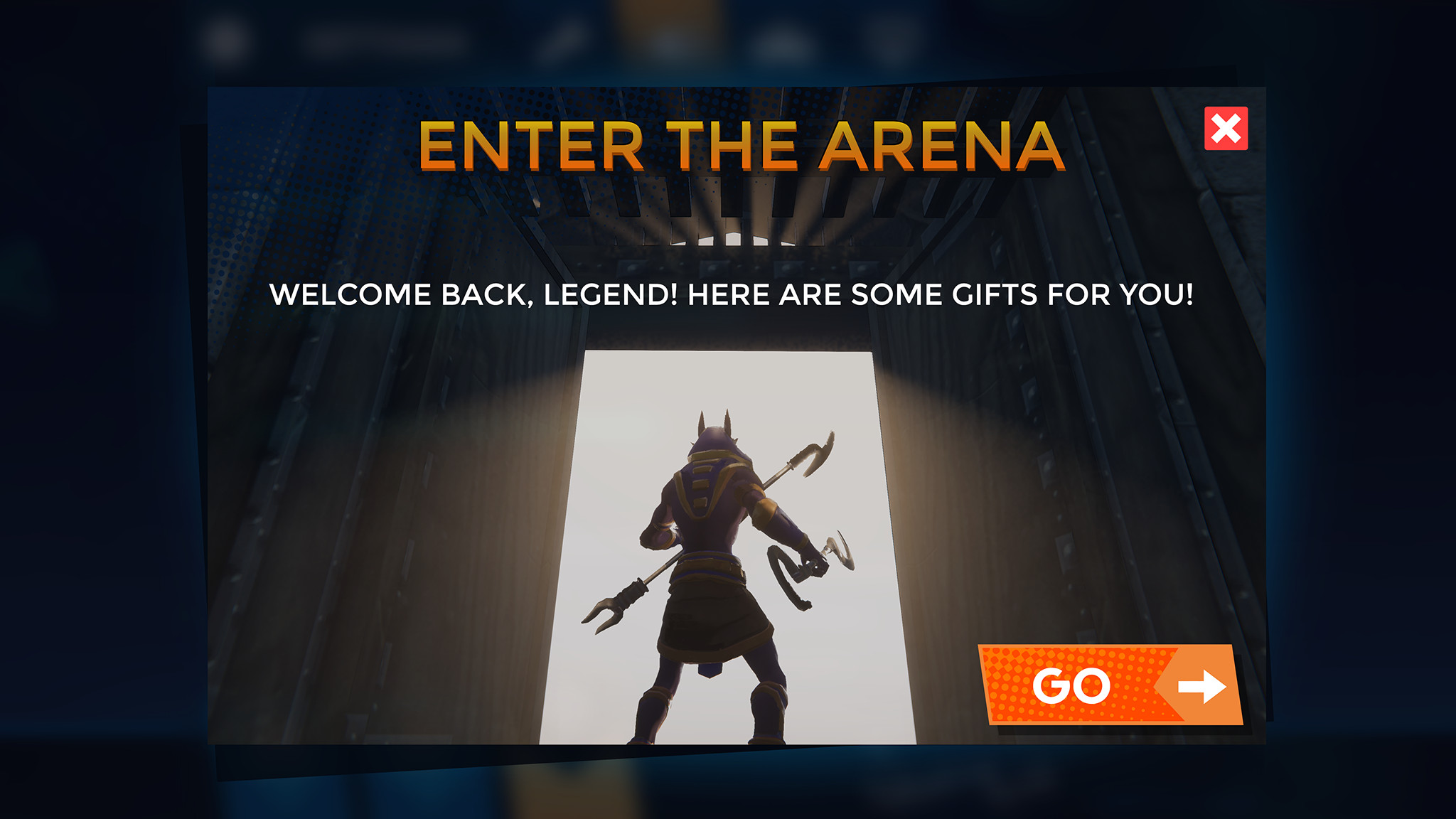
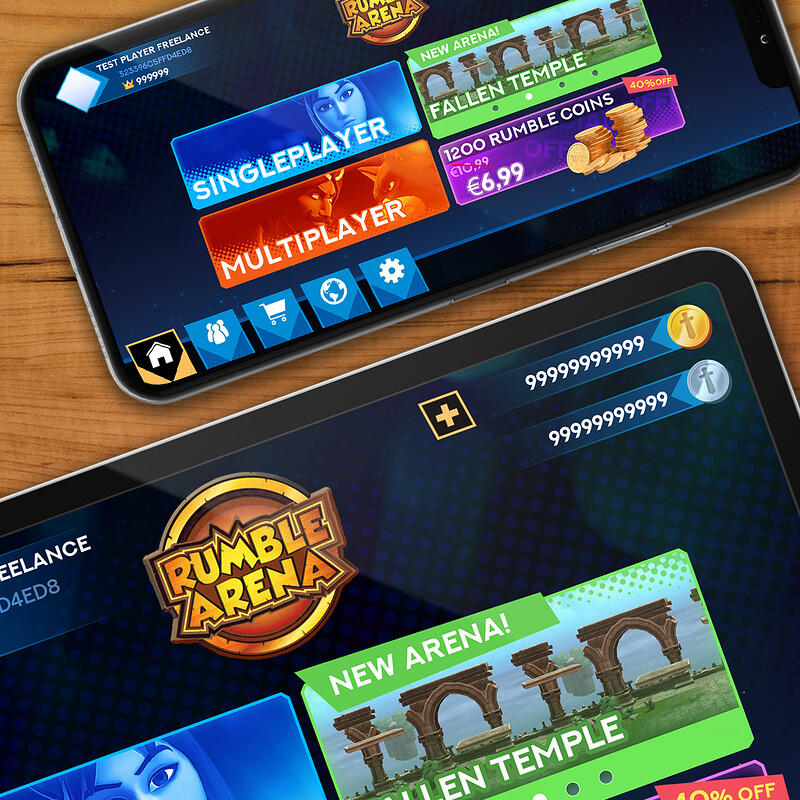
Rumble Arena UX/UI design
A quick unity setup to test the assets using the Doozy UI tool
Quick test to convey the idea to the client
In 2019 and 2020 I had the pleasure to be working with Rekall games on their cross-platform brawler ' rumble arena'.
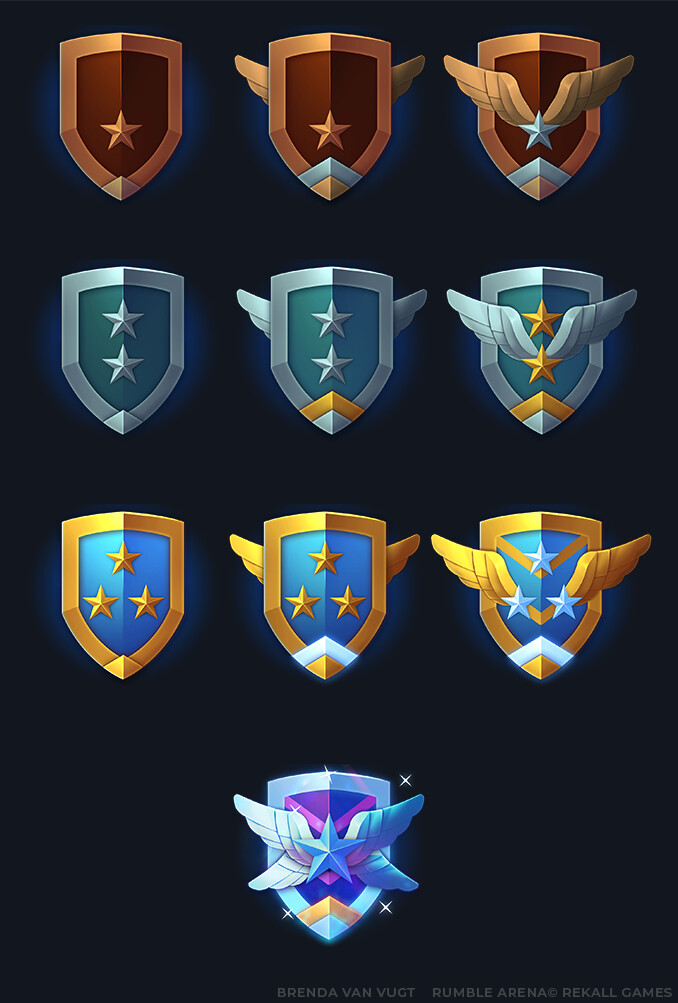
I mostly did UI design and icons, but helped with improving the UX design along the way.
Some images like level previews or character images were placeholder.
I designed most screens in 4:3 or 3:2 because I figured it'd be easier to scale from there towards widescreen instead of the other way around.
The UI style is inspired by games like smash bros and persona, but with a personal touch and one that is gentle/scalable for all platforms and not too hard to implement. I hope you like it!
I did not design the Rumble Arena Logo.